在 IDEA 中使用 HTTP Client 快速测试端点
Web 开发过程中不可避免的需要不断的测试端点,今天比较一下各种测试方式,顺便记录一下 Idea(大部分 Jetbrains IDE)中如何使用自带的 HTTP Client 快速测试端点。
省流:简单端点推荐使用 HTTP Client,复杂端点、特殊端点(文件上传下载、二进制相关、请求体结构复杂/包含特殊字符等)建议使用 Apipost 等专门的测试工具,搭配 Idea 插件效率也是很高的。
测试方式
| 测试方式 | 优点 | 缺点 |
|---|---|---|
curl | - 快速 - 信息丰富 | 命令行操作不直观,完全掌握有难度 |
| Postman 类应用 | - 可视化操作入手简单 - 测试工作规范性好 - 多人协作支持完善 | 需要安装软件,点来点去操作繁琐 |
.http 文件测试 | - IDE集成,和项目代码集成度高 - 测试工作规范化好 - 多人协作通过Git同步也还不错 | 需要 IDE 支持,精通学习成本高,有 Bug |
IDEA HTTP Client
简介
HTTP Client 是 IDEA 自带的一个 HTTP 请求插件,可以在 IDEA 中直接编写 HTTP 请求,然后发送请求并查看响应。大部分 Jetbrains 的 IDE 都自带这个功能。VSCode 也有插件以相同的规范支持这个功能。
使用
确保安装并且启用了对应插件之后,可以在项目中新建以 .http 或 .rest 为后缀的文件,然后在文件中编写 HTTP 请求。
// 可以用双斜杠或者单个井号写注释
# 三井号标注这是一个请求的开始
### [标注用的请求命名]
请求方法 请求路径 [HTTP协议版本号]
请求头键: 请求头值
请求体### Get example
GET http://endpoint/get
Accept: application/json
Authorization: Bearer balabala
some request body### Post json example
POST http://endpoint/post
Content-Type: application/json
{
"key": "value"
}### Post multipart form example
POST http://endpoint/post
Content-Type: multipart/form-data; boundary=boundary
--boundary
Content-Disposition: form-data; name="key"
value
--boundary
Content-Disposition: form-data; name="file"; filename="file.txt"
Content-Type: text/plain
file content
--boundary--### Delete example
DELETE http://endpoint/delete进阶
自定义请求方法
当测试的端点要求用自定义的请求方法请求的时候,可以用到自定义请求方法功能。
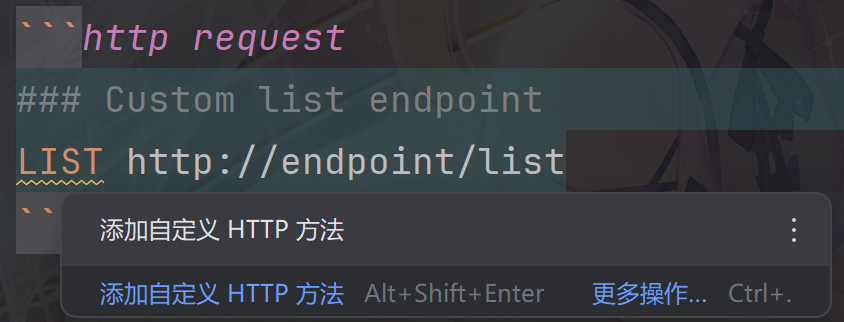
### Custom list endpoint
LIST http://endpoint/list写出上述请求代码之后,编辑器会飘黄 LIST 方法,这时候可以点击代码修正,然后选择 添加自定义 HTTP 方法即可。

如果需要删除自定义请求方法,可以打开 设置 => 工具 => HTTP 客户端 删除。
curl 快捷转换
在请求文件中粘贴 curl 指令,编辑器会自动转换为 HTTP 请求。
curl -H "Content-Type: application/json" -X POST -d '{"key1":"value1", "key2":"value2"}' http://example.com/api在粘贴时会自动变成:
# curl -H "Content-Type: application/json" -X POST -d '{"key1":"value1", "key2":"value2"}' http://example.com/api
POST http://example.com/api
Content-Type: application/json
{
"key1": "value1",
"key2": "value2"
}
###注意自动生成的三井号是后置的。
导入 Postman 导出的测试
在 Postman 中导出了测试工作区之后,可以将测试文件直接导入到 IDEA 中。
除了 Collection,IDEA 还支持导入 Postman 导出的 environment 作为 HTTP Client 的环境。
从链接快速生成请求
在 IDEA 中,可以直接从链接生成请求,你可以右键点击你的代码字符串、JSON、YAML、TOML 和 properties 文件中的以 http https 开头的链接,就能找到生成请求的选项。
请求前脚本和请求后脚本
HTTP Client 允许在请求前、后执行自定义脚本,你可以用它自动验证返回是否符合预期等等。
请求前脚本
请求前脚本写在 请求方法行 之前,以一个
<开始,代码包裹在{% %}内
### Get
// 注意尖括号和花括号之间必须有一个空格
< {%
// 请求前脚本
// 可以用来设置环境变量等
%}
GET http://endpoint/get请求后脚本
请求后脚本写在 请求体 之后,以一个
>开始,代码包裹在{% %}内
### Get
GET http://endpoint/get
> {%
// 请求后脚本
// 可以用来验证返回结果等
%}外部脚本引用
还可以引用外部脚本,避免污染测试代码,便于修改等等。
### Get
< scripts/my-script.js
GET http://endpoint/get遇到的 Bug
- 无法发送列表参数的
multipart/form-data
端点代码
多文件上传@app.post("/upload") async def upload(files: List[UploadFile] = File(...)): return {"files": [file.filename for file in files]}列表值表单@app.post("/list") async def list(values: List[str] = Form(...)): return {"values": values}端点测试
HTTP Client### Upload files POST http://localhost/upload Content-Type: multipart/form-data; boundary=WebAppBoundary --WebAppBoundary Content-Disposition: form-data; name="files"; filename="file1.txt" < ./file1.txt --WebAppBoundary Content-Disposition: form-data; name="files"; filename="file2.txt" < ./file2.txt --WebAppBoundary-- ### List values POST http://localhost/list Content-Type: multipart/form-data; boundary=WebAppBoundary --WebAppBoundary Content-Disposition: form-data; name="values" 123 --WebAppBoundary Content-Disposition: form-data; name="values" 456 --WebAppBoundary--curl# 上传文件 curl -X POST -F "files=@/path/to/file1.txt" -F "files=@/path/to/file2.txt" http://localhost/upload # 列表值表单 curl -X POST -F "values=123" -F "values=456" http://localhost/listPostman与上面类似的,表单内容使用相同的键提交多个不同内容。
你会发现,除了 HTTP Client,其他测试都是正常的,而 HTTP Client 发出的请求返回了一个 400。日志会告诉你请求头有错:
2025-03-04 04:57:49,972 - python_multipart.multipart - DEBUG - Calling on_part_begin with no data
2025-03-04 04:57:49,972 - python_multipart.multipart - WARNING - Found invalid character 13 in header at 38
INFO: 169.254.71.9:57868 - "POST /api/upload HTTP/1.1" 400 Bad Requestcharacter 13 是一个 \r。其他则没有这个问题。
- 无法在部分请求体中直接使用 井号 和 双斜杠。
### request post with text/plain body
POST http://localhost/post
Content-Type: text/plain
# Markdown 标题1
// 请求体文本
123456
# Markdown 标题2
654321上面这个请求发出实际请求体是这样的,首个标题和双斜线文本被作为注释处理了:
123456
# Markdown 标题2
654321如果你希望在首行就使用 # 或者 //,需要在首行写注释之外的内容,例如修改成这样:
### request post with text/plain body
POST http://localhost/post
Content-Type: text/plain
\n
# Markdown 标题1
// 请求体文本
123456
# Markdown 标题2
654321这可能不是一个 Bug,但我没有找到合适的替代方式(URLEncode 传输的是原始字符,例如井号实际发出是 "%23" 这个字符串)。